It has been an exciting week for the team. After some experimentation, the 3D modelling team has started to finalise the first hairstyle of Erendorn. Additionally, the set design team have continued creating props to decorate the cities of Erendorn. During this time, the wizards of coding have been laying the groundwork for activity logs and streamlining open-world sessions. Finally, the environment team have been working on creeping ivy and the animation team worked on some technical aspects within the engine. As always, join us on Facebook, Twitter, Instagram, and Reddit for daily updates on Depths of Erendorn. Alternatively, join our Discord for all the latest! - now let’s get into it!
3D Modelling
The 3D modelling team have continued their experimentation with the hair tools for Blender. From the examples below, we can see that the team have got to grips with the tool and is now taking the time to start building up the initial hairstyles that will be used for the many characters of Erendorn. Using layers of hair, the team will continue to build up a range of hairstyles. Using this method gives the hairstyles a more realistic look which will fit in with the general aesthetic given to Erendorn and its characters. Examples of the initial hairstyle and how the layers have been added in Blender can be seen below.

.png)
Set Piece Design
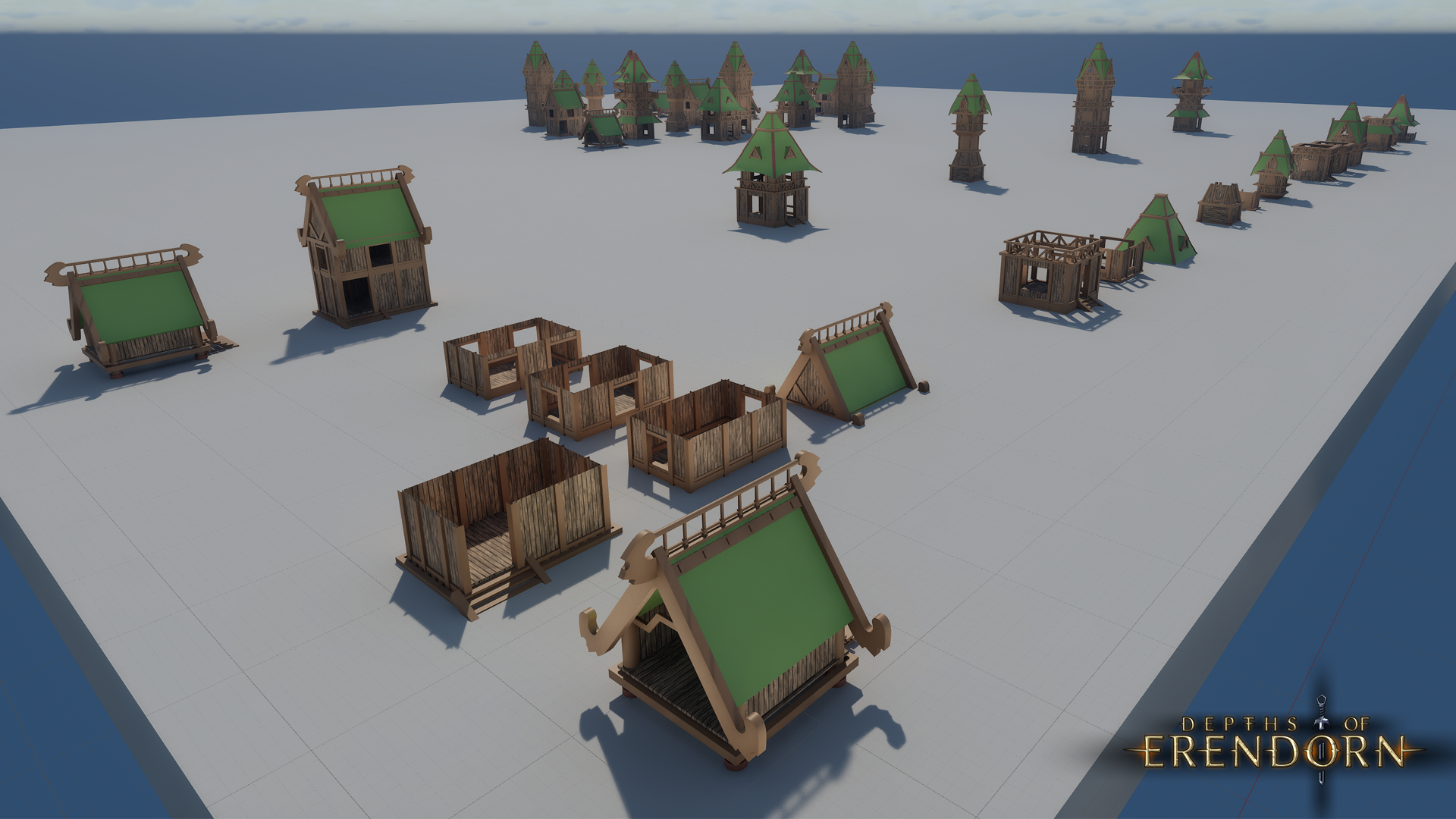
The set piece design team have continued their work on the city's assets. Throughout the week, the team worked on a couple of props that will be used as decorative pieces within the dwellings of Erendorn. Utilising more polygons, the team have added extra details to these props. The team then added these into the engine ready to decorate the houses of Erendorn. Giving these props extra details like this gives the team a few options as to how they will be utilised within the engine. Experimentations will be done to utilise Nanite within Unreal Engine. This tool within the engine gives the team the ability to have higher poly count models that the engine will sort through automatically. If this is not something the team can use within the development, our set design team can always create lower poly models and bake the detail onto them. Both of the techniques will give a similar look within the gameplay but having to create lower poly models will be more time-consuming for the set design team. Examples of the newly created models are below.
.png)
.png)
Programming
Client
This week has been about integrating Progression and Activity updates and their respective UI windows, streamlining World Session gameplay and updating how Lobbies work to allow Dungeons to be entered from the World. Additional work from the client-side team can be seen below.
- Integrated the Activity Controller with the Activity Book.
- Integrated Progression Data with Adventure Summary Widget.
- Modified World Entity spawning to work asynchronously from more time-dependent Session Logs. As a result of this, movements and interactions are no longer delayed when world characters join the session.
- Updated the Lobby Controller to work with Dungeon Lobbies, ready to allow players to enter Dungeons while Adventuring out in the World.
- Polished up the visuals for Dialogue and Vendor windows.
- Updated Adventure Progression window to handle empty progress, still requires some fixes.
- Fixed scrolling in the dialogue window.
- A tentative fix to Dialogue History will require some testing.
- Nav Edit Creation Tool.
Server
This week, the server's been busy putting in the code for activity logs (imagine a quest tracker but more dynamic). Once this was done, more work was then spent on the Graveyard Zombie after testing found it wasn't quite working as intended, as well as causing a bunch of crashes on top of that. With the event then fixed, the code for weather and time, which was created some time ago, was finally implemented into the working server, including dynamic weather maps, and a server-wide time. Additional work completed by the server-side team can be seen below.
- Fixed Dialogue ID Assignment.
- Fixed Server Outgoing Connections.
- Adjusted WorldEvent methods.
- Refactored new connection code relating to character selection.
- Fixed issues relating to being expected in gamesessions that had ended.
- Added a dungeon entrance to use to test/debug the upcoming feature.
- Added the ability to update a mapped zones height/slope data without having to recreate all of the zone data.
Environment Art
The environment team have been in the engine working on bringing more variety to the cliffs and dungeon walls throughout the week. Creating something like a stone wall brings a variety of difficulties when it is needed throughout Erendorn. To break up the sometimes plain and repetitive nature of a stone wall, the team use a variety of techniques. First of all, creating multiple assets and using them in different orders will keep it interesting to the eye. Secondly, the team have been working on some ivy that will scale the walls. This will also help to add some colour to the grey stony walls. The team are currently in the early stages of development with the rocky scaling ivy and will continue to work and implement it over the coming weeks. Examples of the ivy for the walls can be seen below.

Animation
The team have been working on the engine throughout the week, updating and implementing new animation to some creatures within the engine. Throughout the week of technical implementations, the team also implemented the Dragon IK plug-in to the turtle and crocodile. In previous weeks, the team have shown off this technique on the Zentragal, ensuring that the many limbs of the arachnid sit on the many curves of Erendorn's landscape. With this new implementation, the crocodile and turtle will also have this feature. Now when walking, both of the creature's feet will remain on the ground even when the terrain gets a bit rocky. Examples of the turtle and crocodile in the engine, with a couple of other creatures, can be seen below.
.gif)
That’s it for this week’s devlog, but have you seen our monthly roundup of September yet?!